[Winter'21 Release] Lightning Email Builder로 반응형 이메일 만들기
- 클로비스

- 2020년 11월 4일
- 2분 분량
안녕하세요, 클로비스입니다.
오늘은 이번 Winter'21 Release에서 새롭게 업데이트된 Lightning Contents Builder를 사용해 멋진 반응형 이메일을 만드는 방법에 대해 소개해드리고자 합니다.
먼저, Lighitning Email Builder는 Salesforce CMS를 통해 이미지 등 파일을 호스팅하기 때문에 몇가지 사전 설정이 필요합니다.
Pardot Connected Campaign 및 HML 사용 설정
Salesforce CMS 설정
Permission Set 설정
1) Setup에서 'Email Setup' 을 검색합니다.
2) Pardot Connected Campaign과 HML 사용설정을 진행한 후, Ligntning Email Builder에 사용될 컨텐츠 관리를 위해 Salesforce CMS 설정을 진행합니다.
3) My Domain을 설정한 뒤, 'Open CMS' 버튼을 클릭합니다.

4) CMS 홈에 접속한 뒤, 'Add CMS Workspace'를 클릭해 컨텐츠를 관리할 수 있는 CMS Workspace를 만듭니다.

5) 해당 Workspace에서 사용할 Channel을 생성해줍니다. 아래와 같이 채널명을 입력한 뒤, Connection Type을 Public으로 선택합니다.

6) 채널을 생성한 뒤, 가이드를 따라가며 Workspace 설정을 마무리합니다.
7) 다시 'Email Setup'으로 돌아와서 'Select Channel'버튼을 클릭해 방금 생성했던 채널로 선택해줍니다.

8)CMS 설정을 완료한 후, Permission Set을 설정합니다. 'Create Permission Set' 버튼을 클릭하면 자동으로 새로운 Permission Set이 생성되고, 'Manage Assignments' 버튼을 클릭해 CMS 및 Lightning Email Builder에 접근해야 할 사용자에게 권한을 부여합니다.

자, 이제 사전설정이 모두 끝났습니다!
Lightning Email Builder를 사용해 반응형 이메일을 만들어 봅시다.
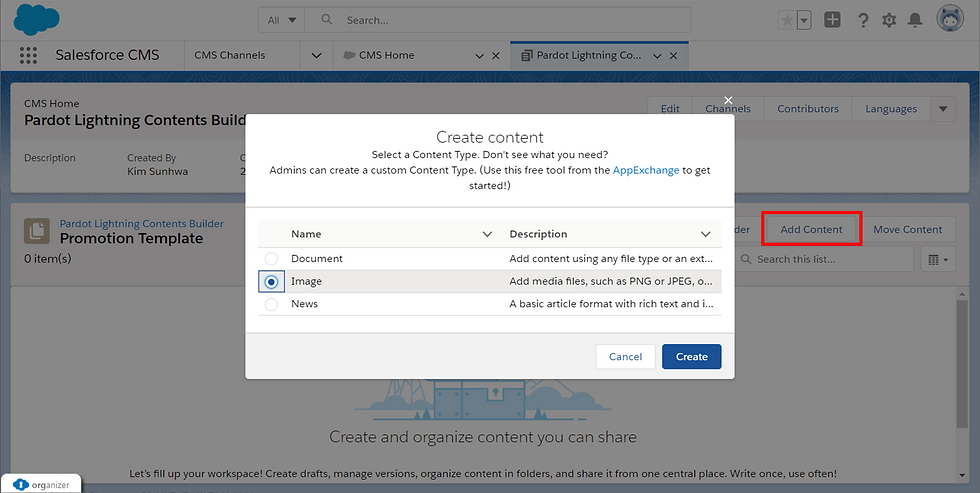
1) 만들어두었던 CMS Workspace에 이메일에 사용할 이미지들을 먼저 업로드합니다.

2) 왼쪽 상단 점9개 아이콘(앱스위처)를 클릭해 'Email Templates'을 검색하여 접속합니다.
3) 'New Email Template' 버튼을 클릭해 새로운 이메일 템플릿을 작성합니다.

4) 작성된 이메일 템플릿에서 'Edit in Builder' 버튼을 클릭하면 Lightning Builder로 이동합니다.

5) 왼쪽에 Component들을 드래그앤 드랍으로 끌어와 이메일 템플릿을 작성합니다.
6) 상단에 드랍다운 버튼을 사용해 모바일 뷰를 확인할 수 있습니다.


완성된 이메일 템플릿▲
7) 작성된 이메일 템플릿을 사용해 메일을 발송하려면 새로운 이메일 컨텐츠를 작성해야합니다.
사용하고자 하는 이메일 템플릿에서 'Related'탭을 클릭해 'Email Contents'에서 'New'버튼을 클릭해 새 이메일 컨텐츠를 만듭니다.

8) 오른쪽 상단 버튼을 클릭해 템플릿의 컨텐츠를 수정하거나 미리보기, 테스트 메일 발송을 할 수 있습니다.

9) 이메일 발송시, 메일 수신자/ 발신자/ Completion Action 등을 설정할 수 있습니다.

10) 발송한 결과는 이메일 리포트 또는 'Related' 탭의 'Email Send'에서 확인할 수 있습니다.

이렇게 작성된 Lightning 이메일 템플릿은 Pardot 뿐만아니라 세일즈포스 List Email 발송에도 사용할 수 있으며, 좀 더 자세한 설정방법은 다음의 영상을 통해 확인하실 수 있습니다.
설정에 도움이 필요하시거나, 궁금하신 사항이 있으시면 언제든 저희 클로비스에 문의주시기 바랍니다!


댓글